免服务器部署「挪车二维码」,可微信通知、拨打电话¶
前言¶
无需服务器,部署挪车二维码,实现推送到微信,甚至可以拨打电话
前期准备¶
-
微信公众号消息推送
-
注册cloudflare
-
最好有个人域名
-
二维码制作网站
微信推送消息注册¶
微信推送服务有人免费开源,地址 WxPusher微信推送服务
这里不是引流,跟这个开源大佬也不认识,我是菜鸟一个,目前作为使用者用户之一
首先,我们进入管理后台,通过扫码关注公众号,我们通过微信关注公众号进入 WxPusher 后台,直接开始创建新的应用(也可以通过web网页创建)
根据提示填写对应项,手机号需要填写自己的手机号,非星号选项可以忽略,写挪车为了方便记忆和用途,见名知意,可以自行自定义
生成appToken,复制保存好,避免丢失,如果不小心丢失也可以重置,就是比较麻烦
重置appToken
扫码二维码,通过公众号绑定新建的挪车应用
然后我们查看用户列表,就可以看到自己的UID,这个代表后面通知的我的微信
至此,我们的appToken和UID就已经准备好了。
cloudflare workers部署¶
接下来我们使用cloudflare workers免费部署,注册 CloudFlare 并创建 Workers
https://www.cloudflare-cn.com/
新建 workers¶
进入 CloudFlare 后台的Workers和Pages页面,创建 Worker(之前有创建过的也重新创建一个新的,右上角 - 添加 - Workers 然后创建
配置works¶
给应用起个名字,可以继续叫做nuoche,然后先点击部署,部署后,我们在更改js代码
配置js代码¶
我们通过编辑代码,把js代码复制粘贴进去 ,这里需要注意,请把手机号,appToken,UID,三个参数修改成你刚刚生成的
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const phone = '18888888888'; // 车主的手机号
const wxpusherAppToken = 'AT_************************'; // Wxpusher APP Token
const wxpusherUIDs = ['UID_************************']; // 车主的UIDs
const htmlContent = `
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通知车主挪车</title>
<style>
* { box-sizing: border-box; margin: 0; padding: 0; }
body { font-family: Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 100vh; background: #f0f2f5; color: #333; }
.container { text-align: center; padding: 20px; width: 100%; max-width: 400px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); background: #fff; }
h1 { font-size: 24px; margin-bottom: 20px; color: #007bff; }
p { margin-bottom: 20px; font-size: 16px; color: #555; }
button {
width: 100%;
padding: 15px;
margin: 10px 0;
font-size: 18px;
font-weight: bold;
color: #fff;
border: none;
border-radius: 6px;
cursor: pointer;
transition: background 0.3s;
}
.notify-btn { background: #28a745; }
.notify-btn:hover { background: #218838; }
.call-btn { background: #17a2b8; }
.call-btn:hover { background: #138496; }
</style>
</head>
<body>
<div class="container">
<h1>通知车主挪车</h1>
<p>如需通知车主,请点击以下按钮</p>
<button class="notify-btn" onclick="notifyOwner()">通知车主挪车</button>
<button class="call-btn" onclick="callOwner()">拨打车主电话</button>
</div>
<script>
// 获取或设置最后通知的时间戳
function getLastNotifyTime() {
return localStorage.getItem('lastNotifyTime') || 0;
}
function setLastNotifyTime(time) {
localStorage.setItem('lastNotifyTime', time);
}
// 检查是否可以发送通知
function canNotify() {
const lastNotifyTime = getLastNotifyTime();
const currentTime = Date.now();
const fiveMinutesAgo = currentTime - 10 * 60 * 1000;
return lastNotifyTime < fiveMinutesAgo;
}
// 调用 Wxpusher API 来发送挪车通知
function notifyOwner() {
if (!canNotify()) {
alert("请等待10分钟后再次尝试通知。");
return;
}
fetch("https://wxpusher.zjiecode.com/api/send/message", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
appToken: "${wxpusherAppToken}",
content: "您好,有人需要您挪车,请及时处理。",
contentType: 1,
uids: ${JSON.stringify(wxpusherUIDs)}
})
})
.then(response => response.json())
.then(data => {
if (data.code === 1000) {
alert("通知已发送!");
setLastNotifyTime(Date.now());
} else {
alert("通知发送失败,请稍后重试。");
}
})
.catch(error => {
console.error("Error sending notification:", error);
alert("通知发送出错,请检查网络连接。");
});
}
// 拨打车主电话
function callOwner() {
window.location.href = "tel:${phone}";
}
</script>
</body>
</html>
`
return new Response(htmlContent, {
headers: { 'Content-Type': 'text/html;charset=UTF-8' },
})
}
左面代码替换完成后,我们可以通过右边的刷新预览,提前看界面和http状态码是否正常,显示正常后,我们选择部署
这种方法利用了浏览器的 localStorage 存储机制,确保每个设备遵守10分钟的通知限制。不过需要注意的是,这种方法依赖于客户端的行为,如果用户清除浏览器数据或者更换设备,限制可能会被绕过。对于更严格的要求,可能需要在服务器端实现类似的逻辑,但是我懒得去折腾了,就这样吧。
右侧预览刷新已测试成功,手机已经收到通知了,点击部署保存即可。
配置域名¶
上面应用配置好以后,我们会得到一个应用链接地址workers.dev对应的值,这个可以在外网访问到,但是由于cloudflare在国外,国内网络环境复杂的原因,所以国内用户IP可以访问会失败,所以我们建议购买域名(如有请忽略)
数字域名很便宜的 ,name: 老牌服务器商,纯数字域名,1美元一年,比较便宜
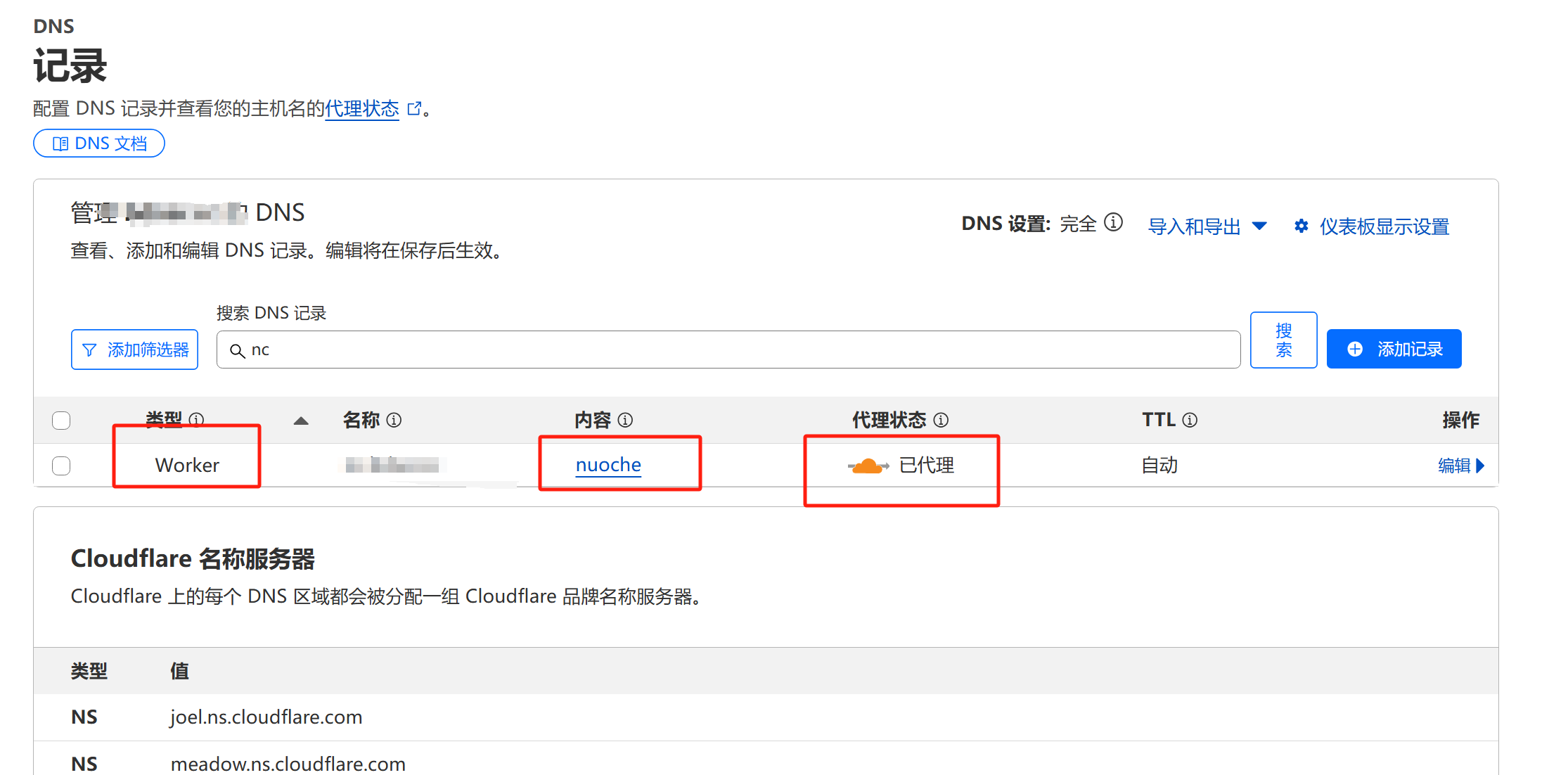
购买域名后,我们把域名通过cloudflare来管理,然后我们通过添加自定义域名比如nuoche.xxx.com,就可以了,然后会在dns解析中,cloudflare会自动生成一个Worker记录配置
访问配置好的域名地址,我们通过下面界面,点击通知车主挪车,我们关注的WxPusher消息推送平台,会收到此公众号通知挪车的消息,公众号进行设置一下,如比消息免打扰之类的给取消掉,也可以置顶公众号
安全加固¶
WAF防护¶
以利用 CloudFlare 安全性 WAF 给这个页面增加一个JS质询的安全防护,以免被一些脚本蜘蛛恶意采集你的页面,毕竟手机号以及AppToken、UIDs都是在前段明文显示的
这个功能是把域名交给cloudflare管理后,域名里面提供的安全性WAF防御
代码混淆¶
在线 Javascript 混淆加密 - 在线Javascript混淆加密
虽然使用 JavaScript 混淆和加密可以在一定程度上提高安全性,但并不能完全防止敏感信息的泄露。这是因为所有在客户端执行的代码都可以被逆向工程和分析。
二维码制作¶
草料二维码 - https://mh.cli.im
最下面编码内容改成你的域名地址,然后一个生成图片,淘宝做一个静电贴往前挡风玻璃一贴就可以了
最后的效果
总结¶
为了防止前端暴露敏感信息(如电话号码、API密钥等),可以将这些敏感信息和关键逻辑移到服务器端处理。这样,客户端只负责展示界面和发送请求,而具体的业务逻辑和敏感信息处理由服务器端完成,然后域名增加WAF,https证书等手段,进一步增强网站安全性~~
最后分享腾讯有现成做好的挪车二维码小程序(快递费8.8需自付)
小程序://腾讯出行服务/w4dITM06hy516ev¶
参考:¶
- https://www.dujin.org/23105.html